Javascript 테이블을 CSV 파일로 다운로드
2023. 7. 12. 11:36ㆍ카테고리 없음
반응형
설명
테이블에 있는 데이터를 CSV 파일로 다운로드하고 싶은 경우 사용하는 코드입니다.
출처는 아래의 주소입니다.
출처에는 jQuery를 사용한 방법으로 작성됐기 때문에,
제가 기존의 코드에서 변경한 점을 작성하자면 아래와 같습니다.
- jQuery가 아닌 Javascript로 동작하도록 수정
- 파일이 UTF-8 BOM이 되도록 처리하였습니다. (엑셀로 볼 때, 한글 깨짐 현상 방지)
▶예제

export-csv 폴더
- export.js
- index.html
export.js
function exportTableToCsv(tableId, filename) {
if (filename == null || typeof filename == undefined)
filename = tableId;
filename += ".csv";
var BOM = "\uFEFF";
var table = document.getElementById(tableId);
var csvString = BOM;
for (var rowCnt = 0; rowCnt < table.rows.length; rowCnt++) {
var rowData = table.rows[rowCnt].cells;
for (var colCnt = 0; colCnt < rowData.length; colCnt++) {
var columnData = rowData[colCnt].innerHTML;
if (columnData == null || columnData.length == 0) {
columnData = "".replace(/"/g, '""');
}
else {
columnData = columnData.toString().replace(/"/g, '""'); // escape double quotes
}
csvString = csvString + '"' + columnData + '",';
}
csvString = csvString.substring(0, csvString.length - 1);
csvString = csvString + "\r\n";
}
csvString = csvString.substring(0, csvString.length - 1);
// IE 10, 11, Edge Run
if (window.navigator && window.navigator.msSaveOrOpenBlob) {
var blob = new Blob([decodeURIComponent(csvString)], {
type: 'text/csv;charset=utf8'
});
window.navigator.msSaveOrOpenBlob(blob, filename);
} else if (window.Blob && window.URL) {
// HTML5 Blob
var blob = new Blob([csvString], { type: 'text/csv;charset=utf8' });
var csvUrl = URL.createObjectURL(blob);
var a = document.createElement('a');
a.setAttribute('style', 'display:none');
a.setAttribute('href', csvUrl);
a.setAttribute('download', filename);
document.body.appendChild(a);
a.click()
a.remove();
} else {
// Data URI
var csvData = 'data:application/csv;charset=utf-8,' + encodeURIComponent(csvString);
var blob = new Blob([csvString], { type: 'text/csv;charset=utf8' });
var csvUrl = URL.createObjectURL(blob);
var a = document.createElement('a');
a.setAttribute('style', 'display:none');
a.setAttribute('target', '_blank');
a.setAttribute('href', csvData);
a.setAttribute('download', filename);
document.body.appendChild(a);
a.click()
a.remove();
}
}
index.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<title>Javascript To Csv</title>
<script src="export.js"></script>
</head>
<body>
<button type="button" onclick="exportTableToCsv('example-table', 'Export example')">
Export
</button>
<table id="example-table" border="1">
<thead>
<tr>
<th>Column 1</th>
<th>Column 2</th>
<th>Column 3</th>
</tr>
</thead>
<tbody>
<tr>
<td>row 1, 'Col1'</td>
<td>row 1, 'Col2'</td>
<td>row 1, "Col3"</td>
</tr>
<tr>
<td>row 2, 'Col1'</td>
<td>row 2, 'Col2'</td>
<td>row 2, "Col3"</td>
</tr>
<tr>
<td>row 3, 'Col1'</td>
<td>row 3, 'Col2'</td>
<td>row 3, "Col3"</td>
</tr>
<tr>
<td>row 4, 'Col1'</td>
<td>row 4, 'Col2'</td>
<td>row 4, "Col3"</td>
</tr>
<tr>
<td>row 5, 'Col1'</td>
<td>row 5, 'Col2'</td>
<td>row 5, "Col3"</td>
</tr>
</tbody>
</table>
</body>
</html>
▶실행 결과

[index.html]

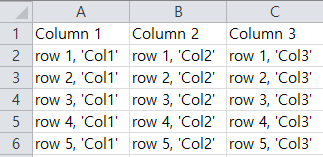
[Export example.csv]
[index.html] 페이지에서 Export 버튼을 누르면,
[Export example.csv] 파일이 다운로드 되는 것을 확인할 수 있습니다.
반응형