CodeIgniter 시작하기 (Get Started)
2023. 7. 12. 11:33ㆍ카테고리 없음
반응형
설명
웹 페이지를 만들 때, PHP로 처음부터 만들면 많은 시간이 걸립니다.
이런 불필요한 작업을 줄이기 위해 기존에 만들어진 구조를 사용하는게 프레임워크(Framework)입니다.
그 중 PHP에 프레임워크인 코드이그나이터(CodeIgniter)에 대해 알아보도록 하겠습니다.
코드이그나이터(CodeIgniter)는 PHP로 만들어진 MVC(Model-View-Controller) 패턴 의 프레임워크(Framework)입니다.
코드이그나이터를 설치하고 실행하는 것까지 진행하도록 하겠습니다.
▶설치 및 실행
1. CodeIgniter 홈페이지에서 다운로드 받습니다. [https://codeigniter.com/]

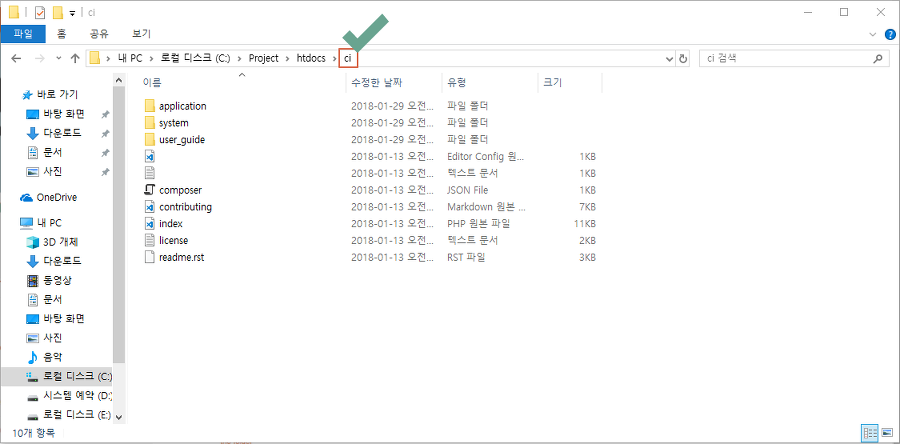
2. 서버 문서 폴더에 ci라는 폴더로 다운로드한 코드이그나이터(CodeIgniter)를 위치시킵니다.

* 실행 예제를 위해서일뿐 굳이 ci라고 폴더명을 지정하지 않고, 원하시는 폴더명을 하시거나 root 폴더에 저장해도 됩니다.
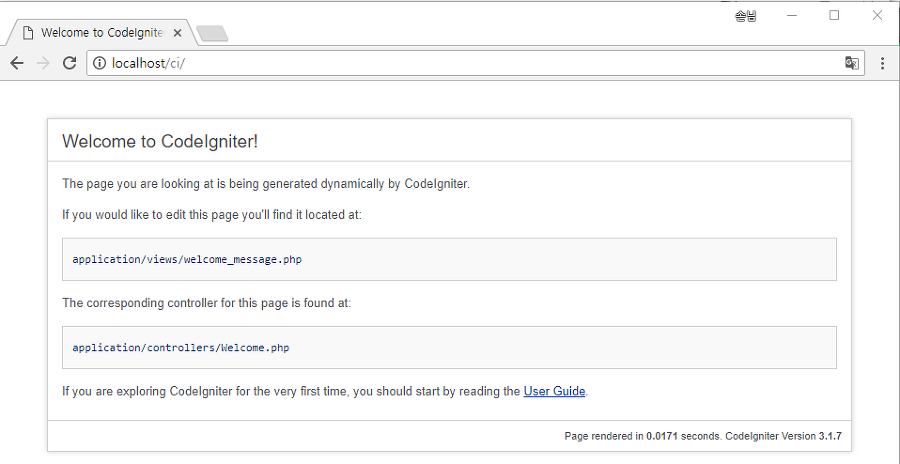
3. 이제 실행해봅니다.
* 위에 예제처럼 진행한 경우 URL은 http://localhost/ci/ 입니다.
4. 아래처럼 나오면 설치가 완료된 것입니다.

- CodeIgniter 공식 홈페이지 : https://codeigniter.com/
- CodeIgniter 한국 사용자 포럼 : http://cikorea.net/
- CodeIgniter 한글 매뉴얼 : http://www.ciboard.co.kr/user_guide/kr/
반응형