Node.js + Vue.js 백엔드(Backend) 환경 세팅 with Express
설명
프론트엔드의 경우에는 Vue.js를 사용하기로 하였습니다.
백엔드는 Node.js에서 흔하게 사용한는 Express 프레임워크를 사용하도록 하겠습니다.
이번 글에서는 Express Generator를 이용하여 Express 백엔드 환경을 세팅하도록 하겠습니다.
▶Express Generator 설치
[참고] Express Generator : https://expressjs.com/ko/starter/generator.html
Express 애플리케이션 생성기
Express 애플리케이션 생성기 애플리케이션의 골격을 신속하게 작성하려면 애플리케이션 생성기 도구인 express를 사용하십시오. 다음의 명령을 이용해 express를 설치하십시오. $ npm install express-gener
expressjs.com
아래의 방법은 이전에 설치한 Visual Studio Code를 이용한 방법입니다.
1. Visual Studio Code 좌측에 EXPLORER 영역에서 우측 클릭
2. [Open in Terminal] 선택
3. 하단 터미널이 표시되는 것을 확인
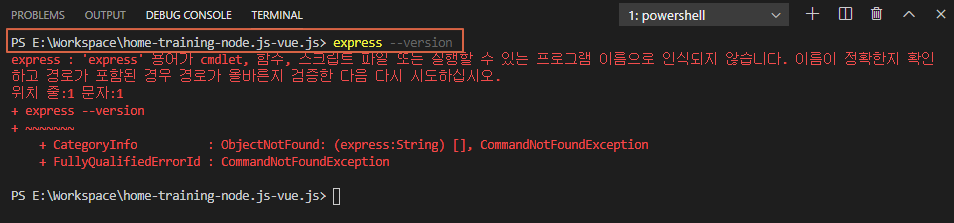
4. Express Generator 설치 여부 확인을 위해 아래의 명령어 실행

express --version
5. Express Generator가 설치되어 있지 않다면 아래를 실행
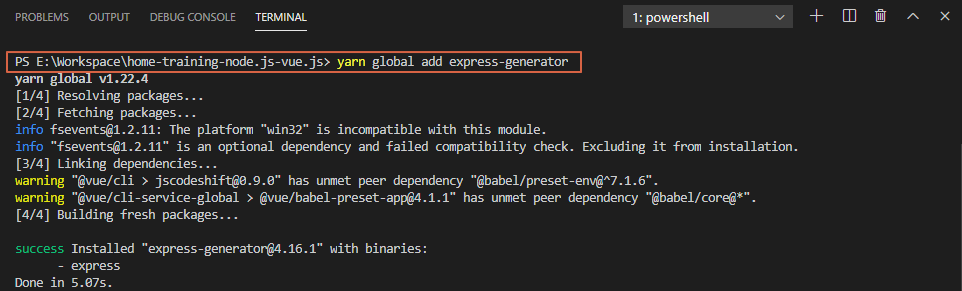
5.1. Yarn을 이용하여 Express Generator 설치하는 경우

yarn global add express-generator
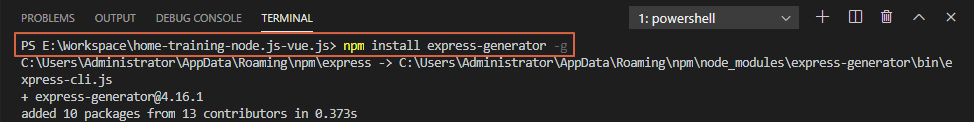
5.2. NPM을 이용하여 Express Generator 설치하는 경우

npm install express-generator -g
6. 설치된 Express Generator 버전 확인

express --version
7. 정상적으로 버전이 표시되면 설치 완료
[에러가 발생하는 경우]
- 만약 설치했는데, express 를 찾을 수 없다는 에러가 발생하면 아래의 경로가 [환경 변수]>[Path]에 추가되어 있는지 확인하고, 없으면 추가합니다.
- 환경 변수 경로 : C:\Users\{Your User}\AppData\Roaming\npm
- 저의 경우에는 현재 개인 PC를 Administrator 계정으로 사용해서 권한이 문제인지 Yarn으로 설치하면 express를 찾을 수 없어서, NPM으로 설치를 진행하였습니다.
▶백엔드(backend) 프로젝트 생성
백엔드 프로젝트는 backend라는 폴더명으로 진행하겠습니다.
1. 터미널의 프로젝트 root 폴더에서 아래의 명령어 실행

express --view=pug backend--view=pug는 View Engine을 PUG로 사용하겠다는 의미입니다.
저희는 View에 해당하는 frontend를 Vue.js로 사용할 것이기 때문에, 어떤 View Engine을 사용해도 상관없어서 pug로 설정하였습니다.
2. backend 폴더가 생성된 것을 확인할 수 있습니다. backend 폴더로 이동합니다.

cd backend
3. 패키지 설치를 진행합니다.
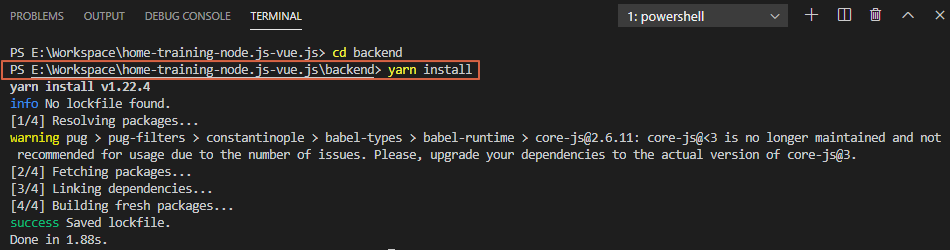
3.1. Yarn을 이용하여 패키지 설치

yarn install
3.2 NPM을 이용하여 패키지 설치

npm install
4. 이제 프로젝트를 실행해보도록 하겠습니다.
4.1. Yarn을 이용하여 프로젝트 실행

yarn start
4.2. NPM을 이용하여 프로젝트 실행

npm start
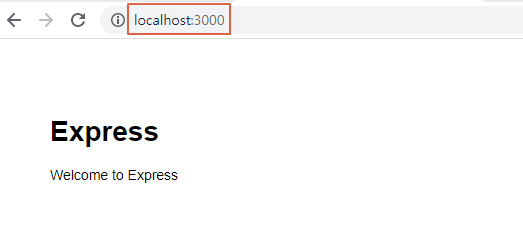
5. 실행 확인

http://localhost:3000 으로 접속하여 위에처럼 표시되면 성공입니다.
▶.gitignore 파일 수정
이 내용은 git을 사용하지 않는다면 생략하셔도 좋습니다.
백엔드 프로젝트를 추가했기 때문에 .gitignore 파일을 수정하도록 하겠습니다.
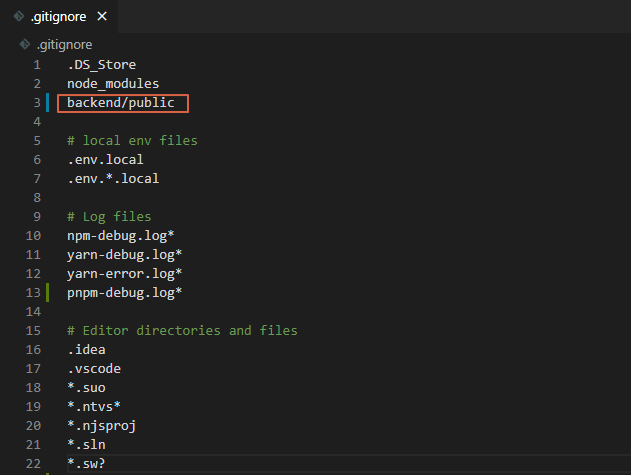
root 폴더에 .gitignore 파일을 열어서 아래와 같이 수정합니다.
/dist 폴더는 frontend 프로젝트를 빌드하면서 생성되는 배포 파일이 생성되는 폴더로 기본 세팅이 되어 있는 것입니다.
빌드 파일의 경우에는 git에 저장할 필요없기 때문입니다.
저희는 backend 폴더에 public에 frontend 프로젝트가 빌드되도록 할 것입니다.
그렇기 때문에 /dist를 backend/public으로 수정합니다.